Dopoledního livemeetingu na téma obchodní modely na Windows Azure, který měl odhalit možnosti obchodních modelů měnících se s příchodem cloud computingu, se zúčastnilo na 30 partnerů a zákazníků.
Dopoledního livemeetingu na téma obchodní modely na Windows Azure, který měl odhalit možnosti obchodních modelů měnících se s příchodem cloud computingu, se zúčastnilo na 30 partnerů a zákazníků.
Ondřej Štrba, platform strategy advisor, který radí partnerům Microsoftu při vývoji a dodávkách řešení na Windows Azure, na počátku zopakoval vývoj výpočetní techniky od mainframu přes model klient/server až po současný svět mobilních zařízení a dodávky zpracovaných dat z cloudu.
Jaké aplikace a řešení má posle Microsoftu smysl přesouvat do cloudu? Existují čtyři základní varianty zátěže pro vstup do cloudu:
- Aplikace, která běží v jasně daných intervalech, jindy je vypnuta.
- Relativně rychlý růst popularity/uživatelů aplikace, a tím i požadované zátěže resp. výkonu.
- Aplikace s předpokládanými špičkami zatížení (sezónní zátěže hardwaru – např. e-shopy o Vánocích, každodenní špičky – např. ranní příchod zaměstnanců).
- Aplikace s neočekávanými špičkami zatížení (nelze zajistit provisioning pro extrémní nepředvídatelné situace).
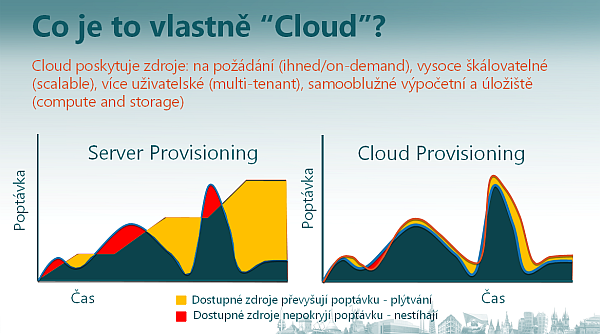
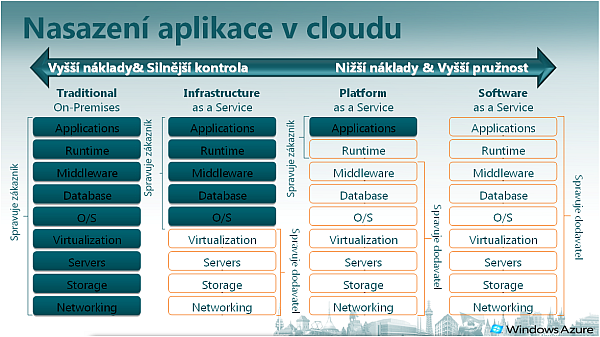
Dále po zopakování, co to vlastně cloud je a jaké jsou jeho výhody, Ondřej Štrba připomenul rozdíly mezi infrastrukturou (IaaS - základní výpočetní zdroje a úložiště), platformou (PaaS - aplikační infrastruktura) a softwarem (SaaS - aplikace v cloudu) jako službou.

Zdroj: Microsoft
V případě SaaS zákazník jednoduše službu/aplikaci koupí a užívá, kompletní infrastrukturu vč. softwaru však spravuje dodavatel. V případě PaaS uživatel aplikaci staví na infrastruktuře dodávané partnerem. U IaaS se do ní pak migrují stávající řešení. Rozdíly mezi jednotlivými modely naleznete v obrázku níže. U tradičního on-přemise nasazení má klient nejsilnějši kontrolu nad celým systémem, avšak za cenu nejvyšších nákladů. Ty se pak snižují směrem k modelu softwaru jako služby.

Zdroj: Microsoft
Veřejný cloud podle Microsoftu
Windows Azure je cloudová služba (platforma) pro hostování webových služeb a aplikací v datových centrech Microsoftu. Azure, poskytuje tři základní služby – výpočetní výkon a úložiště, SQL databáze a integrační služby (Service Bus, Cache…). Ondřej Štrba účastníky upozornil, že při využívání Azure se po splnění podmínek automaticky na uživatele vztahuje SLA.
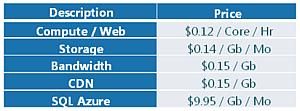
Pro vývoj aplikací na Azure vývojáři používají Visual Studio. Aplikace pak do Azure nasazují je přes samoobslužný portál. Pokud vás zajímá, na kolik vyjde využití Azure v data centru Microsoftu, zkuste si spočítat zatížení podle níže uvedené tabulky.
Tab: Přehled cen za využití Microsoft Azure

Zdroj: Microsoft
Jak argumentovat s SaaS u zákazníka?
Mezi výhody softwaru jako služby patří rychlejší implementace, cena závislá na spotřebě, snížení finančních rizik (zbytečné náklady), nižší spotřeba on-premise zdrojů a jednodušší upgrade.
Naopak nevýhodou a překážkou mohou být požadavek důvěry poskytovateli, možnost zákonných omezení (data mimo infrastrukturu zákazníka), menší možnosti uživatelských úprav aplikací, složitější integrace s lokálními aplikacemi a případně nižší výkonnost ve srovnání s on-premise.
Detailní pohled na cloud v podání Microsoftu v kombinaci s příležitostmi pro partnery přinesl sesterský server ChannelWorld: